DUDA WIDGET: FLIPPY BUTTON
Add some fancy flipping to your buttons and also display new text on the back side!
The Preview
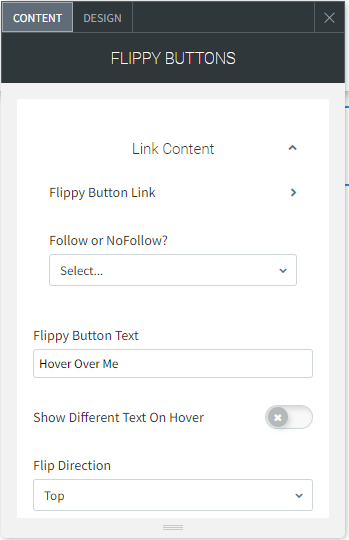
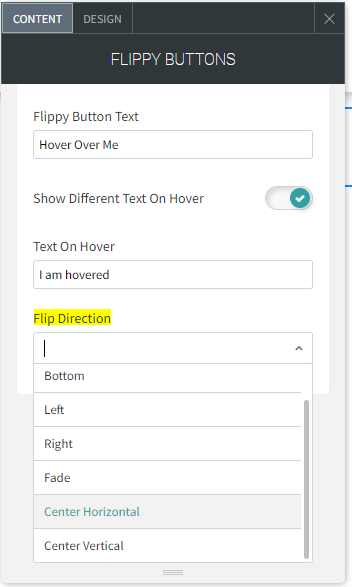
Control the flip direction from a drop down menu on the content editor.
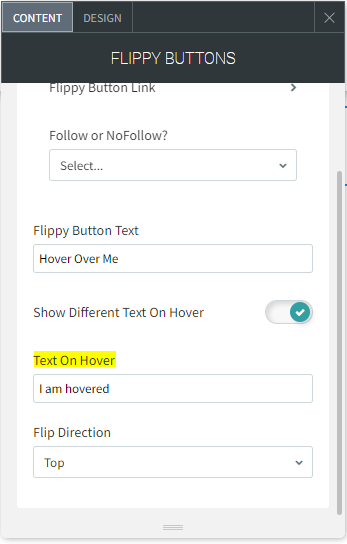
Have the same text on both sides, or show different text when hovered.
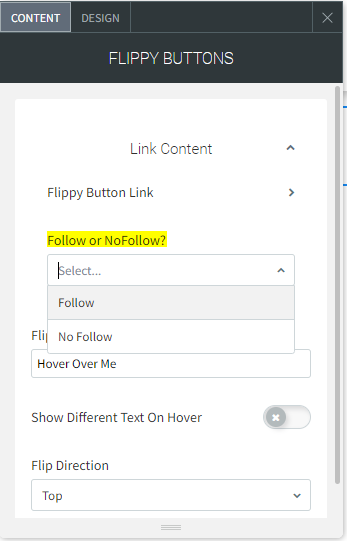
Choose to use the NoFollow rule for your link if you wish.
Design all aspects of the button including
- Button width and height
- Front background
- Front border
- Front text style
- Back background
- Back border
- Back text style
- Choose to use Follow or NoFollow on the link